Flask 是一個用 Python 語言寫的輕量級網頁架構,不到 10 行程式碼,就可以有個自己的網頁。
如果你是初學者不要嚇到,雖然很多很多資訊名詞,但其實作為程式碼通常就是 3 行......原因主要是在資訊領域每個小東東都可以變成大專業,很容易拓展,總之像我完全不是資訊類背景也可以輕鬆學來,請不必擔心!
我們讓 ChatGPT 4 來簡單介紹一下。
1.**簡單且靈活:**Flask 提供基本的路由、錯誤處理和網頁伺服器的功能,但不包含資料庫、表單驗證或其他許多現代網頁應用可能需要的功能。這樣的設計讓開發者可以自由地選擇他們需要的其他功能。
2.**擴展性:**雖然 Flask 是「輕量」的,但它是高度可擴展的。有大量的 Flask 擴展可供選擇,這些擴展可以增加各種功能,如資料庫集成、表單驗證、上傳處理、OAuth 和其他許多功能。
3.**開發伺服器和除錯器:**Flask 內建一個快速的開發伺服器,以及一個有用的除錯器和交互式除錯控制台。
4.**RESTful 請求分發:**Flask 天生支援 RESTful 請求分發,使其成為開發 RESTful API 的理想選擇。
5.**模板引擎:**Flask 使用 Jinja2 模板引擎,它是一個功能強大且易於使用的模板語言。
我會選擇 Flask 主要是因為他是 Python 語言的套件,對於本來就對 Python 熟悉的人絕對是不二之選,在 Python 中要寫出 Request 以及 RESTful API 也是輕輕鬆鬆的事,對我們之後要接收 WooCommerce 的 Webhook 並使用 Ragic 的 RESTful API 也非常方便。
下面簡單 Demo 一下 Flask 運作:
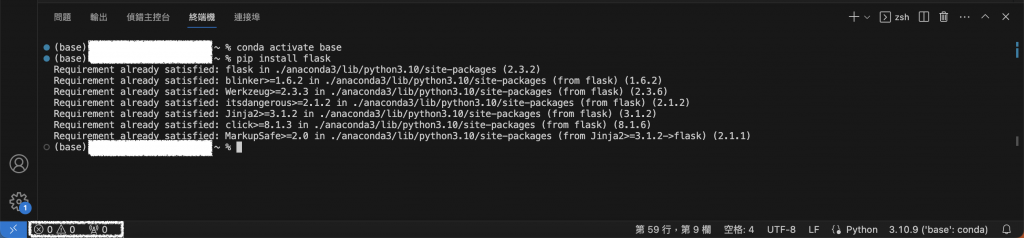
如果還沒有用過 Flask 要先在你的環境 pip install flask,我習慣用 VS Code,沒有終端機的話可以點擊左下角,然後選擇終端機
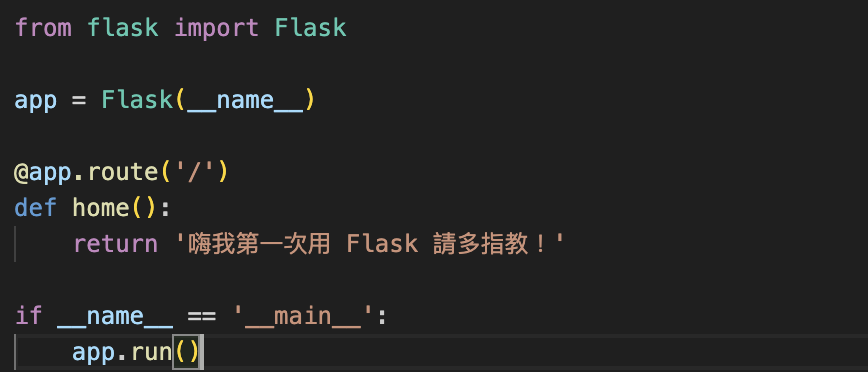
# 引入 Flask
from flask import Flask
# 設定 Flask
app = Flask(__name__)
# Flask 的預設路由(route);每個路由下面都必須有個處理程序,當使用者到這個網址後就會執行;return 是伺服器(Flask)回傳給瀏覽器的東東,可以設定讓使用者看到的東東以及回傳伺服器代碼(像是 200, 404, 401, 500 之類的)
@app.route('/')
def home():
return '嗨我第一次用 Flask 請多指教!'
# 當 Flask 是直接執行(main)的時候 Flaks 就會 run
if __name__ == '__main__':
app.run()
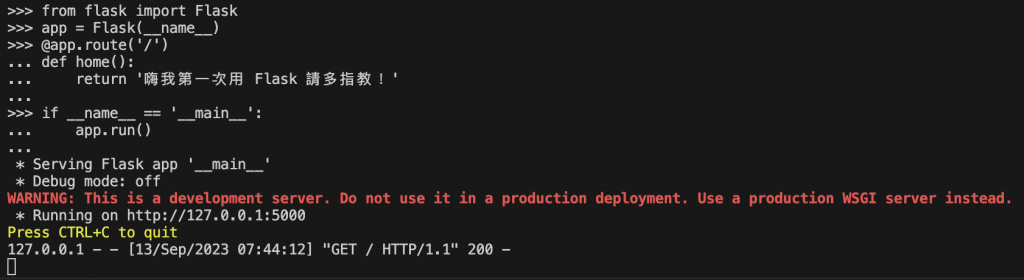
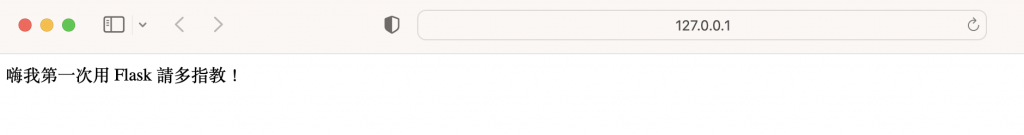
在執行結果可以看到 ip(通常是 127.0.0.1),記得看看 Port 是多少,並加在 ip 後面,例如:127.0.0.1:5000,點進就會出現「嗨我第一次用 Flask 請多指教!」。
這邊最下面一行的 "GET / HTTP/1.1" 是指你到達瀏覽器的方法,一般直接用瀏覽器進到 ip 都會是 GET,後面接的 200 就是伺服器回傳給瀏覽器的代碼,如果是常見的 404 就是找不到這個頁面的意思

如果是在 Google Colab 會需要使用 pip install flask-ngrok,因為 Google 好像不直接提供他執行環境的 Public IP,必須要用 ngrok 生出一個
pip install flask-ngrok
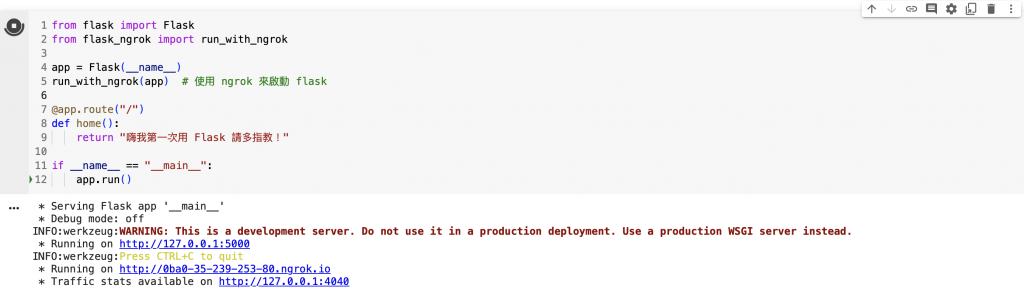
from flask import Flask
from flask_ngrok import run_with_ngrok
app = Flask(__name__)
run_with_ngrok(app) # 使用 ngrok 來啟動 flask
@app.route("/")
def home():
return "嗨我第一次用 Flask 請多指教!"
if __name__ == "__main__":
app.run()


然後應該是要登入,但我沒有打算用 Colab,要用的請去問問 ChatGPT
可以想像在 @app.route 跟 return 之間可以執行超多的事情。
這樣你就入門 Flask 了呀~恭恭喜喜!
